How Force UX Design is Cheating People
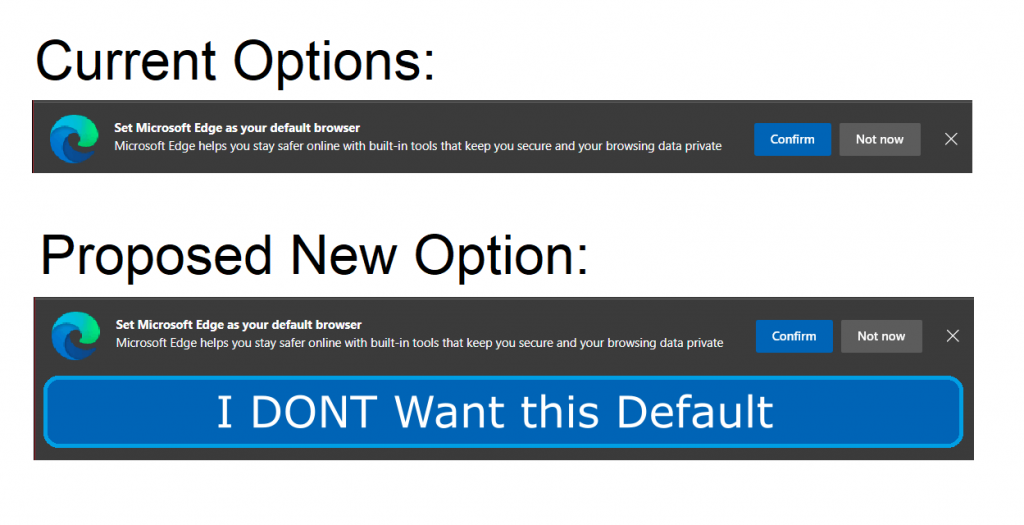
Have you ever encountered a website or an app that asks you to sign up to see the details or result, a trial, or a subscription, but doesn’t give you an option to say no? Or even after you enter the number there is no simple way to ask the website or app to delete […]
How Force UX Design is Cheating People Read More »